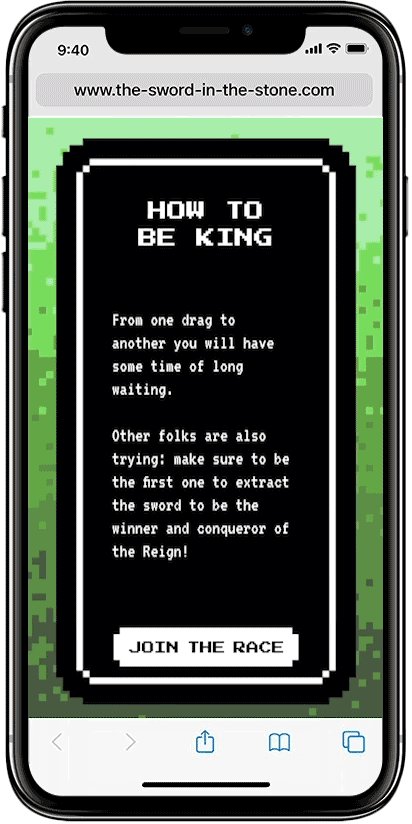
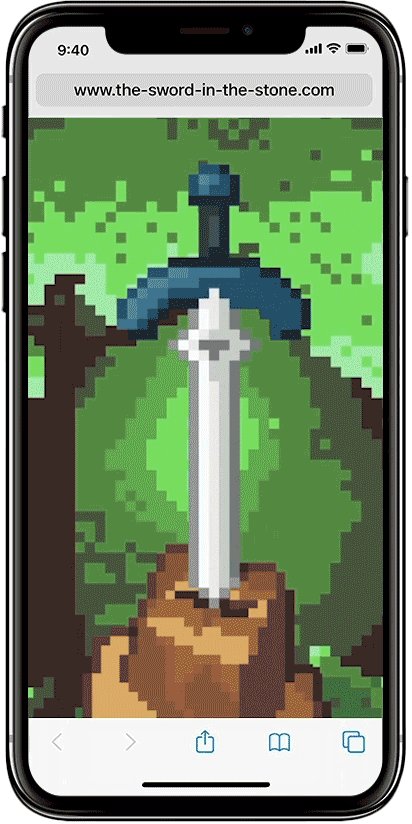
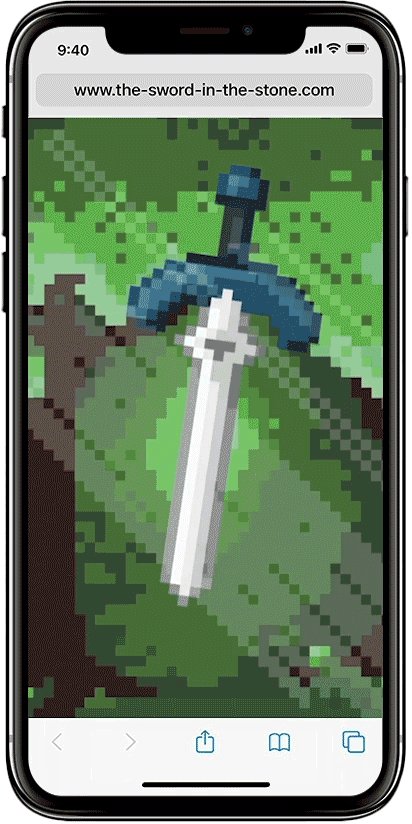
The King of Mi Ami is a mobile game for boring moments in a long wait, inspired by the legend of “The Sword in the Stone”: whoever extracts the sword becomes king for a day. The game is meant to be played in the context of the Mi Ami Festival of Milan: everyone who is located inside the area can try to drag the sword out of the stone. The sword can be touched only every 10 s and in the meanwhile the user can see other gamers’ attempts. If the sword isn’t touched in 15 s, it will go back inside the rock. If a user manages to pull out the sword, he/she is named King of Mi Ami for the current day and can win prizes.

Used Libraries and Technologies:
+ express.js
+ Google APIs
+ hammer.min.js
+ mappa.js
+ node.js
+ p5.dom.min.js
+ p5.geolocation.js
+ p5.min.js
+ p5.min.sound.js
+ socket.io
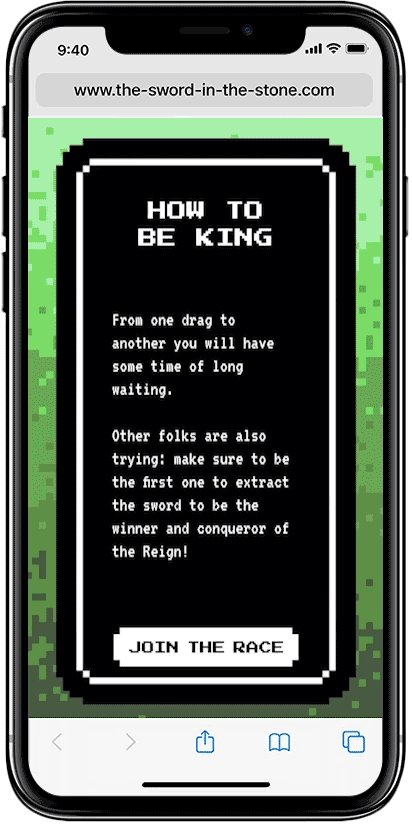
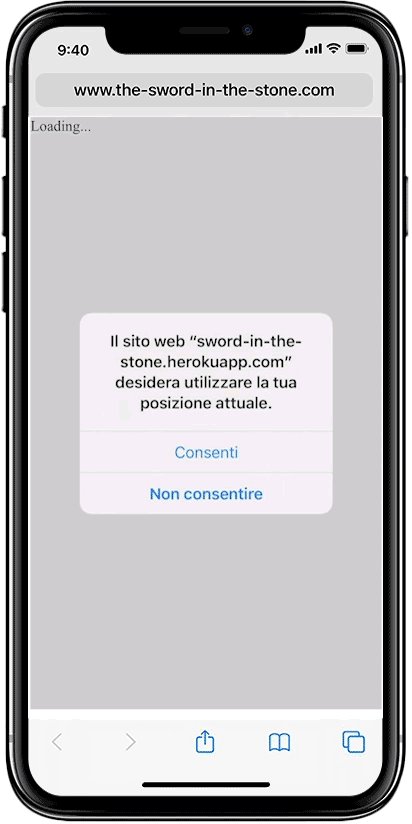
Introduction: after the loading screen, it will appear two following screens of introduction to the realm and to the guidance in order to play the game.


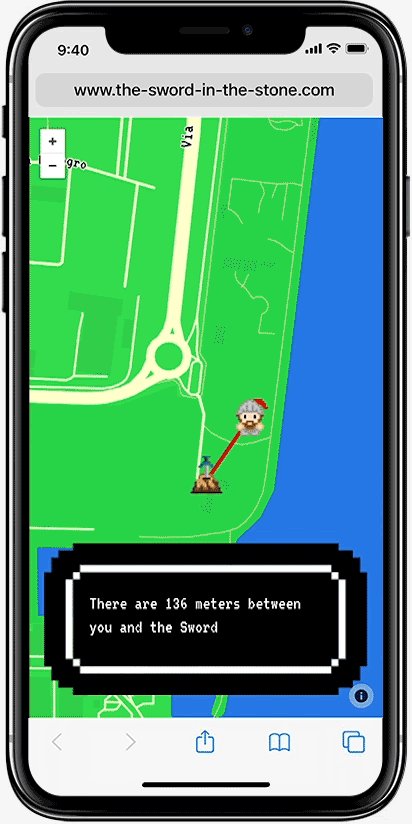
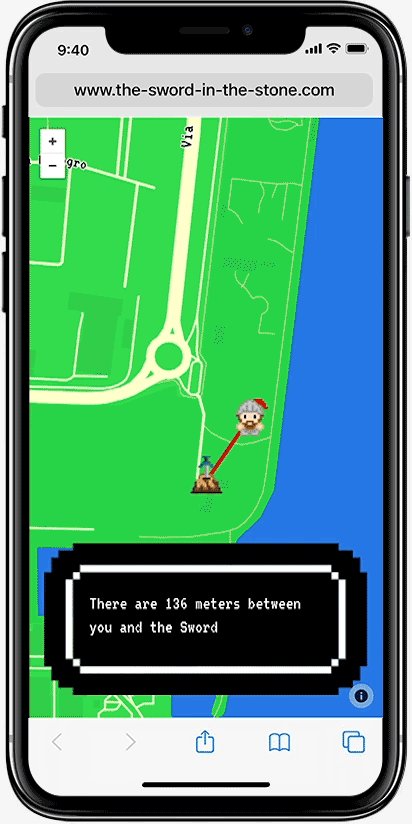
Map: if the player is not in the area of "Mi Ami Festival Reign" it will appear a map indicating the distance from the area
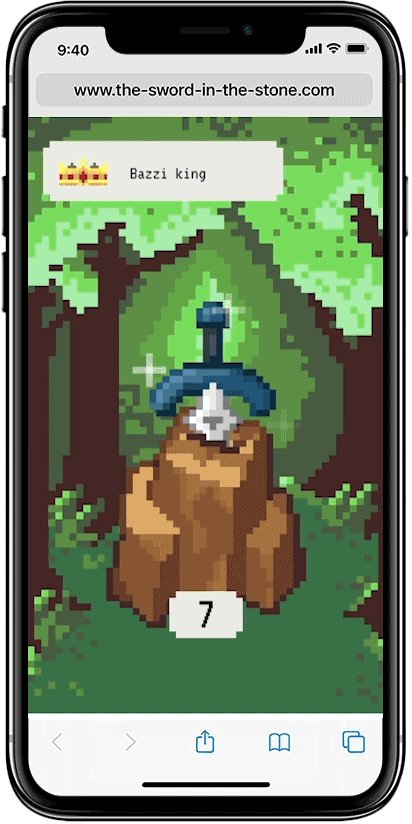
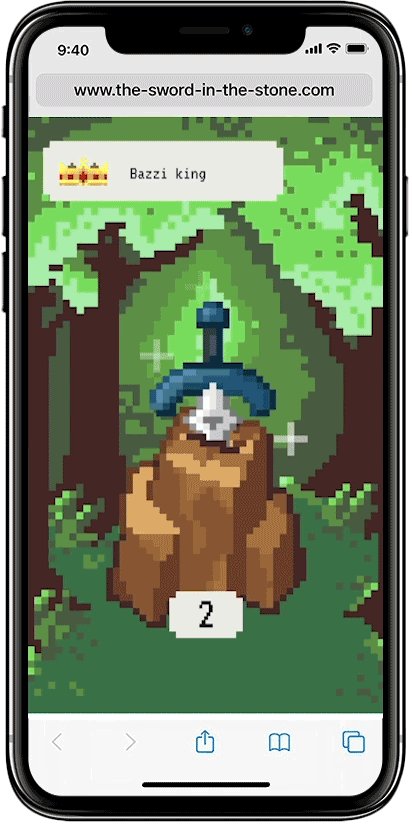
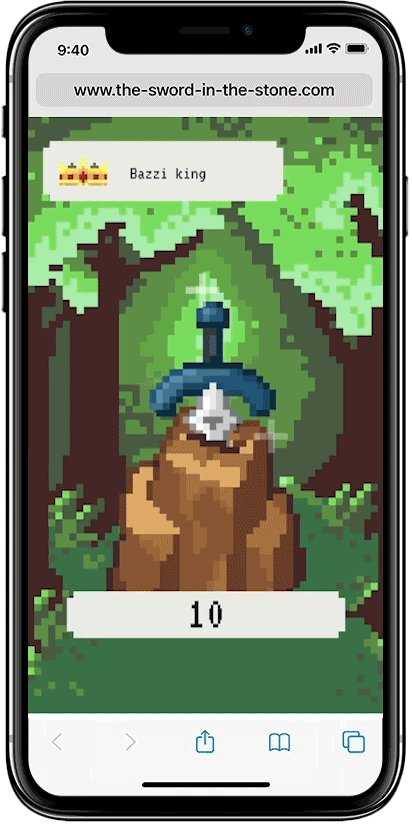
Game: 10s of wait in between each swipe, also you can see the other pulling the sword (little craving, huh?).


You lose: sad animation, everything goes dark and the leaves will star to fall. Don't lose your hopes: you can always try to win the day after!

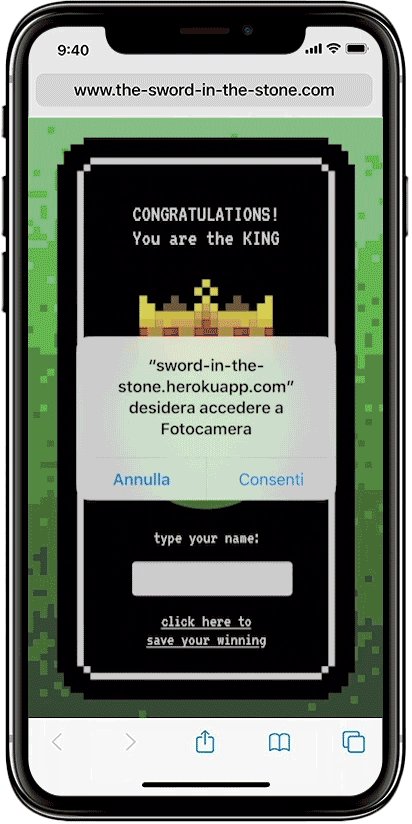
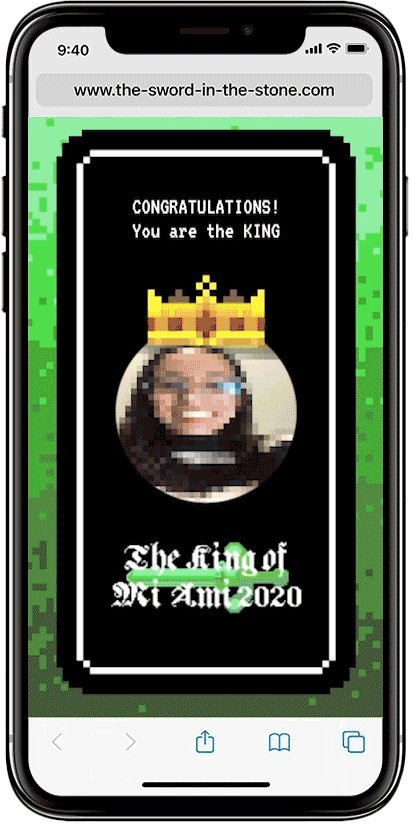
You win: glorious animation. After this, you will be able to take a picture with the crown that you had well deserved.

The location enables the use of a big screen projection of the live game, allowing everyone to perceive the position of the sword, and the number of the "knights" that are trying to conquer the sword.
Link to the game:
The king of Mi Ami